最近对图片的处理兴趣越来越浓,php扩展中也有GD 、imagemagick、gmagick图片处理方法,偶也曾经通过gmagick-php扩展封装Gmagick类来处理图片,处理图片性能的高低暂不作讨论,但是使用过程中都不是很尽兴,以至于后来养成了一个思维习惯:’php能不用对应php图片处理扩展,就不用扩展,最好使用exec,system等函数调用imagemagick或gmagick应用程序命令处理图片’.下面是在centos服务器上使用imagemagick处理图片的方法总结
-
ImageMagicK给图片瘦身
-
影响图片大小主要取决于图片的profile和quality.
quality:图片的品质,品质越高,占用的空间越大.适当降低品质能很大程度的减少图片的尺寸.一般来说,从品质100降到85,基本上肉眼很难区别其差别,但图片质量减少很大.imagemagick通过通过 -quality 来设置.
profile:记录图片一些描述信息.例如相机信息(光圈,相机型号)、photoshop元数据,颜色表等信息.它占用的空间可以从几KB到几百KB,甚至可能更大.ImageMagicK可以通过两种方式来去掉这些信息. +profile “*” 或 -strip#测试用图:原图source.jpg ls -lh source.jpg # 629KB source.jpg ---------------------------------------------- #原图去掉图片描述信息,生成图片一 convert +profile "*" -strip source.jpg src-profile.jpg ls -lh src-profile.jpg # 539KB src-profile.jpg ---------------------------------------------- #原图品质降到85,生成图片二 convert -quality 85 source.jpg src-quality85.jpg ls -lh src-quality85.jpg # 202KB src-quality85.jpg ---------------------------------------------- #对原图去掉描述信息并降低品质到85,生成图片三 convert -quality 85 -strip source.jpg src-p-q85.jpg ls -lh src-p-q85.jpg # 153KB src-p-q85.jpg ---------------------------------------------- #对比测试src-p-q85.jpg #对去掉描述信息的图片一品质降低到85查看大小,生成图片四 convert -quality 85 src-profile.jpg src-p-quality85.jpg ls -lh src-p-quality85.jpg # 153KB src-p-quality85.jpg -
上述图片中第一张原始图片为629KB,
图片一去掉原图图片描述信息,图片大小变成了539KB,减少15%
图片二设置图片品质为85,图片大小变成了202KB ,减少68%
图片三同时使用去掉profile和设置品质为85,图片大小变成了153KB,减少76% -
注意:
经过一个简单的命令处理,就可以把原始图片体积减小到原来的的三分之一.
一般来说jpg格式的图片有比较大的操作空间,而png、gif有时候处理了反而变大.所以具体问题需要具体分析.
-
影响图片大小主要取决于图片的profile和quality.
-
ImageMagick之图片裁剪
-
imagemagick的convert命令通过crop参数,可以把一幅大图片分成若干块大小一样的图片,同时也可以在大图上截取一块图片来.命令格式为
convert 原始图片 -crop widthxheight+x+y 目标图片其中widthxheight是目标图片的尺寸,图片新坐标原点是通过图片旧的坐标原点+x+y迁移后的坐标位置,这两组值至少要出现一组,也可以同时存在.
另外该命令也可使用gravity来重新定义坐标系统,但是需要注意的是gravity重新定义后的坐标原点相当于原始图片坐标原点,图片如果存在+x+y属性的话,图片新的坐标原点会通过gravity重新定义后的坐标原点+x+y迁移确立新的坐标位置
关于更多gravity的信息,请参考:下文ImageMagicK之gravity参数详解.下面介绍几种常用的命令 -
把原始图片分割成多张小图
convert src.jpg -crop 100x100 dest.jpg #假设src.jpg的大小是300x200,执行命令后将得到名为dest-0.jpg、dest-1.jpg...dest-5.jpg 的6张大小为100x100的小图片.注意如果尺寸不是目标图片的整数倍,那么右边缘和下边缘的一部分图片就用实际尺寸 -
在原始图片上剪裁一张指定尺寸的小图
convert src.jpg -crop 100x80+50+30 dest.jpg #在原始图片的上距离上部30像素左部50为起点的位置,分别向左向下截取一块大小为100x80的图片.如果x相对于坐标,宽度不够100,那就取实际值. ------------------------------------- convert src.jpg -gravity center -crop 100x80+0+0 dest.jpg #在原始图上截取中心部分一块100x80的图片 ------------------------------------- convert src.jpg -gravity southeast -crop 100x80+10+5 dest.jpg #在原始图上截取右下角距离下边缘10个像素,右边缘5个像素一块100x80的图片
-
imagemagick的convert命令通过crop参数,可以把一幅大图片分成若干块大小一样的图片,同时也可以在大图上截取一块图片来.命令格式为
-
ImageMagicK之gravity参数详解
-
使用gravity重新定义坐标后,可以很容易让子元素与父元素的对齐方式达到想要的效果,让一切变得非常简单.比如把一张小图片叠加到背景图片的正中位置,按照默认的坐标系统,那必须要先知道背景图片和小图片的宽度以及高度,然后才能计算出起始点的坐标,再通过-geometry来设置坐标点.如果使用gravity,把其设置center,即把中心作为坐标的原点,那么根本不需要计算起始坐标点,ImageMagicK会自动把小图片放置在背景的正中央位置,-geometry默认是+0+0.gravity不仅影响父元素的坐标系统,而且子元素的重心点(或者叫参照点)也随之改变.举例来说,当gravity值为southeast,父元素的坐标原点变为右下角了,x轴方向是从右到左,y轴方向从下到上;子元素重心点也是右下角,所以geometry设置的坐标点就是子元素的右下角相对父元素右下角的位置.gravity会影响通过geometry、annotate、region等来定义坐标点.
gravity可用值有九个,分别是:Center,East,West,South,North,NorthEast,NorthWest,SouthEast,SouthWest -
由于下面的例子中图片显示增加了’-draw 文本’显示,为了防止出现’-font 字体’缺失的情况,自定义字体目录:
#复制window上的C:\Windows\Fonts下的仿宋字体到centos的/usr/share/fonts/下 cd /usr/share/fonts/;ll; #-rwxr-xr-x. 1 root root 10576012 Dec 31 10:48 simfang.ttf chmod 755 *.ttf -
注意:下图涉及到’-gravity’和’-geometry’同时存在的情况我们按照三步理解:
1.通过’-gravity *’ 确定父元素坐标原点
2.通过’-geometry *’确定相对于父元素坐标原点偏移后的位置即子元素坐标点
3.通过上个’-gravity *’ 确定子元素坐标原点相对整个子元素的位置点,从而拼出整个图形 -
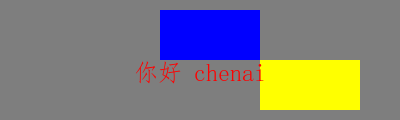
#Center:正中间位置为坐标原点,x轴从左到右,y轴从上到下. convert -size 400x120 xc:gray -size 100x50 xc:blue -gravity Center -geometry +50+25 -composite -size 100x50 xc:yellow -gravity Center -geometry -50-25 -composite -fill red -pointsize 24 -gravity Center -font /usr/share/fonts/simfang.ttf -draw "text 0,0 '你好 chenai'" Center.png说明:创建一个灰色的400×120的背景,分别把两个100×50的小图片放置在背景上的(50,25)和(50,25)的位置,同时通过draw在图片输入一段文本,小图片和文字的参照点是正中间的位置,效果如下图.

-
#East:右边缘的中间位置为坐标原点,x轴从右到左,y轴从上到下. convert -size 400x120 xc:gray -size 100x50 xc:blue -gravity East -geometry +10+25 -composite -size 100x50 xc:yellow -gravity East -geometry +110-25 -composite -fill red -pointsize 24 -gravity East -font /usr/share/fonts/simfang.ttf -draw "text 10,0 '你好 chenai'" East.png说明:小图片和文字的参照点是右边缘中间的位置,效果如下图

-
#West:左边缘中间位置为坐标原点,x轴从左到右,y轴从上到下 convert -size 400x120 xc:gray -size 100x50 xc:blue -gravity West -geometry +10+10 -composite -size 100x50 xc:yellow -gravity West -geometry +110-40 -composite -fill red -pointsize 24 -gravity West -font /usr/share/fonts/simfang.ttf -draw "text 0,0 '你好 chenai'" West.png说明:小图片和文字的参照点是左边缘的中间位置,效果如下图.

-
#South:下边缘的中间为坐标原点,x轴从左到右,y轴从下到上. convert -size 400x120 xc:gray -size 100x50 xc:blue -gravity South -geometry +10+10 -composite -size 100x50 xc:yellow -gravity South -geometry +110+60 -composite -fill red -pointsize 24 -gravity South -font /usr/share/fonts/simfang.ttf -draw "text 0,0 '你好 chenai'" South.png说明:小图片和文字的参照点是下边缘的中间,效果如下图.

-
#North:上部中间位置为坐标原点,x轴从左到右,y轴从上到下 convert -size 400x120 xc:gray -size 100x50 xc:blue -gravity north -geometry +10+10 -composite -size 100x50 xc:yellow -gravity north -geometry +110+60 -composite -fill red -pointsize 24 -gravity north -font /usr/share/fonts/simfang.ttf -draw "text 0,60 '你好 chenai'" North.png说明:小图片和文字的参照点是上部中间位置,效果如下图

-
#NorthEast:右上角位置为坐标原点,x轴从右到左,y轴从上到下 convert -size 400x120 xc:gray -size 100x50 xc:blue -gravity NorthEast -geometry +10+10 -composite -size 100x50 xc:yellow -gravity NorthEast -geometry +110+60 -composite -fill red -pointsize 24 -gravity NorthEast -font /usr/share/fonts/simfang.ttf -draw "text 10,60 '你好 chenai'" NorthEast.png说明:小图片和文字的参照点是右上角位置,效果如下图

-
#NorthWest:左上角为坐标原点,x轴从左到右,y轴从上到下,也是默认值. convert -size 400x120 xc:gray -size 100x50 xc:blue -gravity northwest -geometry +10+10 -composite -size 100x50 xc:yellow -gravity northwest -geometry +110+60 -composite -gravity northwest -fill red -pointsize 24 -font /usr/share/fonts/simfang.ttf -draw "text 110,60 '你好 chenai'" NorthWest.png小图片和文本的参照点是左上角,效果如下图

-
#SouthEast:右下角坐标原点,x轴从右到左,y轴从下到上 convert -size 400x120 xc:gray -size 100x50 xc:blue -gravity SouthEast -geometry +10+10 -composite -size 100x50 xc:yellow -gravity SouthEast -geometry +110+60 -composite -fill red -pointsize 24 -gravity SouthEast -font /usr/share/fonts/simfang.ttf -draw "text 0,0 '你好 chenai'" SouthEast.png说明:小图片和文字的参照点右下角,效果如下图

-
#SouthWest:左下角为坐标原点,x轴从左到右,y轴从下到上. convert -size 400x120 xc:gray -size 100x50 xc:blue -gravity SouthWest -geometry +10+10 -composite -size 100x50 xc:yellow -gravity SouthWest -geometry +110+60 -composite -fill red -pointsize 24 -gravity SouthWest -font /usr/share/fonts/simfang.ttf -draw "text 10,10 '你好 chenai'" SouthWest.png说明:小图片和文字的参照点是左下角的位置,效果如下图

http://www.netingcn.com/imagemagick-gravity.html
-
使用gravity重新定义坐标后,可以很容易让子元素与父元素的对齐方式达到想要的效果,让一切变得非常简单.比如把一张小图片叠加到背景图片的正中位置,按照默认的坐标系统,那必须要先知道背景图片和小图片的宽度以及高度,然后才能计算出起始点的坐标,再通过-geometry来设置坐标点.如果使用gravity,把其设置center,即把中心作为坐标的原点,那么根本不需要计算起始坐标点,ImageMagicK会自动把小图片放置在背景的正中央位置,-geometry默认是+0+0.gravity不仅影响父元素的坐标系统,而且子元素的重心点(或者叫参照点)也随之改变.举例来说,当gravity值为southeast,父元素的坐标原点变为右下角了,x轴方向是从右到左,y轴方向从下到上;子元素重心点也是右下角,所以geometry设置的坐标点就是子元素的右下角相对父元素右下角的位置.gravity会影响通过geometry、annotate、region等来定义坐标点.